本記事はプロモーションが含まれています
こんな方におすすめ!
対象レベル
(1)
難易度
(1)
内容解説
使いやすい理由とは何か
『使いやすい理由とは何か』は、UIデザインの核心に迫る指南書です。この本は、デザインの基本原則からハードウェアとソフトウェアの制約、さらには人間心理までを包括して、図や画像を用いてわかりやすく解説しています。特にWebサイトやアプリのユーザーが直面する問題―迷い、不明瞭さ、操作の不便―に対する解決策を具体的に提示しています。
この書籍を手にすることで、デザイナー、エンジニア、プロジェクトマネージャー、クライアントなど、UI制作に関わる全ての人々が「わかりやすさ」と「使いやすさ」の両立を目指すための方法を理解できます。2013年刊行の『UIデザインの教科書』をベースにしながら、最新の技術環境とトレンドに対応した内容に全面的にアップデートしています。
こんな人におすすめ!
- UIデザインの基本的な考え方を学びたい
- わかりやすさや使いやすさの理由が知りたい
- 最新のデバイスごとの違いやルールを知りたい
- UIデザインのチェック項目が知りたい
- UIデザインを説明するためのロジックが学びたい
本書の内容
- UIデザインを網羅的に学べる一冊
UIデザインの基本から制約、人間心理まで、幅広い分野まで網羅的に学べます - ビジュアルサポート
図解と画像でわかりやすく、理解を助ける。 - 具体的な方法
ユーザーが迷わないようにするUI設計の具体的なテクニックとアプローチ。 - 対象読者
デザイナー、エンジニア、ディレクター、発注者など、UI制作に関わるあらゆる人々に対応。 - 最新情報
2013年刊行の基本テキストをベースに、最新のトレンドとテクノロジーに合わせて更新!
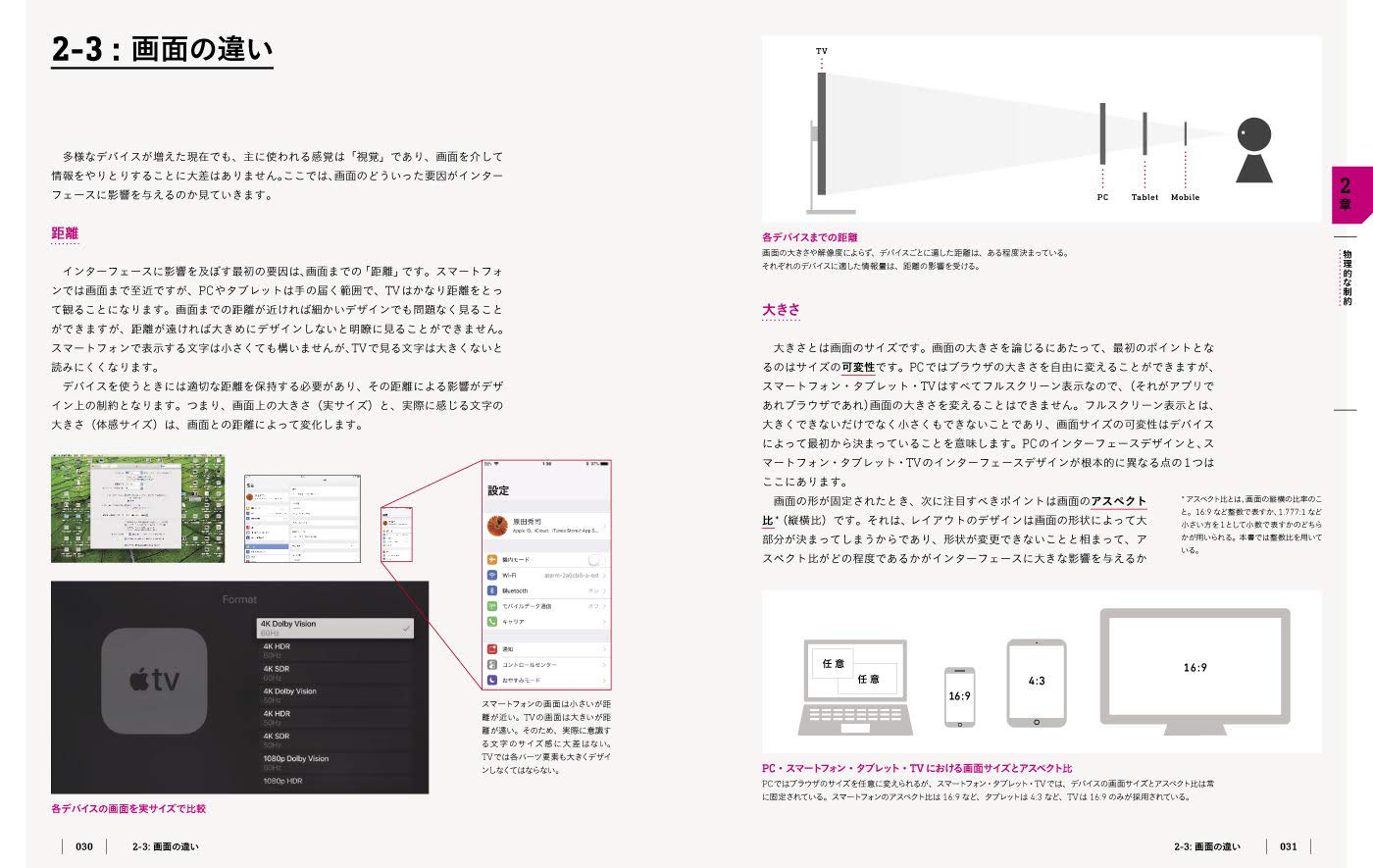
サンプル

| 定価 | ¥2,618 |
| 仕様 | 18.2 x 1.5 x 23 cm ソフトカバー |
| 発売日 | 2019/1/21 |
| ページ数 | 208ページ |
| 著者 | 原田 秀司 (著) |
| 出版社 | 翔泳社 |


